Internet-based Information Systems:How the Internet works
How the Internet works
2.2.1 Internet protocols
A protocol refers to the formalities and conventions observed by computers during communication. The more that protocols are shared then the greater the interconnectivity. The success of the Internet is due in large part to the agreement and adoption of a common standard for inter-computer communication. At the heart of the Internet is the TCP/IP protocol. The Internet can be thought of by analogy to postcards. Imagine that a message for one person is written out on a series of numbered postcards, for example, 1 of 10, 2 of 10, and so on, and the postcards then put into a post box. The cards will be collected and sorted at the post centre, but could end up separated, perhaps even going via different routes to the recipient, and even arriving on different days. The recipient of the postcards can put the message back together because each card is numbered and the total number of cards to be received is known – it is just a matter of waiting for them all to arrive. The TCP/IP protocol works in a similar way; messages are chopped up into fixed-size packets of data and the packets sent over the network. The route they take and the order they arrive in does not matter since the receiving computer can reassemble the original message. If parts of the network are congested or out of service then packets are automatically routed around the obstacles.
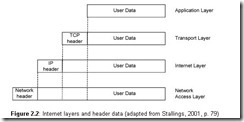
The Internet uses multiple protocols, organized like the layers of a cake (figure 2.1) into layers. Working from the bottom up, the network access layer is concerned with shifting bytes across the network, for example, across a local area network running Ethernet. The Internet layer runs IP and is a connectionless protocol – it does not wait for an answer from the receiving computer, but sends packets of data (known as datagrams) regardless. The
TCP layer is a connection-based protocol that ensures reliable delivery by using 'handshaking' before sending data. The application layer is the one that the user sees and is the layer where services are implemented. One of these services is the worldwide web (WWW), which usually uses port 80. A port is a fixed length number – 16 bits – that serves to identify the sending and receiving users of TCP. There are a number of common users of TCP that have been assigned fixed numbers (as we have noted, the WWW uses 80); for example, SMTP (email – simple mail transfer protocol) uses port 25, and FTP (file transfer protocol) uses ports 20 and 21 for data and control information. It is therefore incorrect to see the WWW and the Internet as synonymous – the WWW is just one service implemented on the Internet (although the WWW is probably the most well-known).
The WWW service uses a further protocol, hypertext transfer protocol (HTTP). This is the agreed way for web page requests and web page contents to be communicated between computers.
Working from the top down, when a service is invoked at the application layer, it passes the data to be communicated to the next level down (TCP). This layer adds header data associated with transmission control. The data and header are then passed to the IP layer, which adds further header data related to IP datagrams before finally passing it on to the network access layer. The receiving computer starts with the network access layer and strips off the headers as the user data is passed back up to the application layer.
2.2.2 The worldwide web
The worldwide web (WWW) is a distributed multimedia hypertext system. Multimedia files are distributed across servers and accessible by clients (figure 3.3). The Uniform Resource Locator (URL) makes access to WWW resources
and the files delivered by the servers are displayed to the client using a browser, such as Internet Explorer, Netscape or Opera. The layout of the contents of the file and the hyperlinks to other files are specified using Hypertext Markup Language (HTML). The clients fetch files from servers using the Hypertext Transfer Protocol (HTTP). A URL indicates the method of access, the domain name, and the file location, for example, http://www.wisdm.net/theatre/home.cfm.
Looking at this example URL in more detail, http:// specifies the protocol to be used for this request, the domain name is www.wisdm.net, and within this domain the specific file requested is located at theatre/home.cfm. The file extension ''.cfm" indicates that the file is a ColdFusion template (ColdFusion is described in chapter 10); the most common file extension is ".htm" (sometimes ".html") which indicates the file is a standard web page. A domain refers to a specific group of networks under the control of a single entity, such as a university or a company. Domains are hierarchical: for example, in the University of Bath domain www.bath.ac.uk, the .uk specifies the geographical location (United Kingdom), ac.uk that it is a UK-based educational establishment, and bath.ac.uk that it is the domain for the University of Bath. Every domain name is unique – the IP address associated with the bath.ac.uk address is actually 128.119.40.195. Domain name servers (DNS) attached to the Internet translate the textual domain name into an IP address.2.2.3 HyperText Markup Language (HTML)
HTML is the 'native language' of the WWW. HTML documents use markup tags, such as the heading tag:
<H1>Introduction</H1>
These markup tags are case insensitive, so <H1> has the same result as <h1>, although for aesthetics and ease of human readability it is better to be consistent with use of upper and lower case than to mix them. Although markup tags are not case sensitive, other attributes, such as filenames, can be (for example, on the UNIX operating system file names are case sensitive, but not so on Microsoft operating systems – another argument for being consistent with use of lower and upper case!). Markup tags are usually paired to denote the start and end of an element, for example, <H1> is closed by the tag </H1>.
Fortunately, browsers are pretty forgiving when rendering HTML content. Assume that the file, hello.htm, contains only the following text content:
Hello The browser will display a window with the word 'Hello'. This file clearly does not comply with HTML standards, but the client browser will do its best to display it. A better version would be as follows: <html> <head> <title>Hello WWW</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> </head> <body bgcolor="#FFFFFF" text="#000000"> Welcome to the <i>worldwide web</i>. Find out more at the <a href="http://www.w3c.org">W3C</a>. </body> </html>
Only the content between the <body> tags is displayed in the browser. The rest of the tags give the browser information about the HTML standard used, the title of the document, and the colour of the background. The content contains plain text, some of which has italics <i>, and a hyperlink <a href>. When this file is displayed in a browser it looks like figure 2.4. This is a simple web page, but even the most complicated looking web sites are built up of similar tags.
2.2.4 Web site authoring tools
It is possible to build a web site by handcrafting the HTML tags using a text editor, such as Notepad – and some web developers still do this. For most developers, a wysiwyg (what you see is what you get) interface together with automatic generation of tags and syntax checking makes for faster and more accurate development. The simplest tools are often bundled in with word processors, such as Microsoft Word. These tools enable quick and easy building of a web site, particularly if the user is familiar with tables and image handling in the word processing software. Internet browsers often contain a basic web edit package, such as FrontPage Express (unfortunately, this software was removed from Internet Explorer version 5) or Netscape Composer. More sophisticated sites require a standalone authoring tool, such as Microsoft's FrontPage or Macromedia's DreamWeaver. However, these tools can hide the underlying HTML language and most developers find the need to work in native HTML at some point. Regardless of how good the authoring package is, there is no substitute for a sound working knowledge of HTML if one is to build sophisticated business web sites.
2.2.5. Beyond the basics
The vast majority of web pages are still written in HTML. However, HTML has been extended with Dynamic HTML (DHTML) and Cascading style sheets (CSS). But there is a need to beware of browser compatibility problems. In the longer term, the future surely rests with XML and related technologies (see chapter 11).
2.2.6 Mobile Internet
The wireless access protocol (WAP) allows Internet content to be delivered to a mobile phone. Unfortunately, mobile phones are limited in terms of display (they are small compared with the size of a PC monitor and not usually in colour), have limited processing power, have low bandwidth (9.6k in the United Kingdom – 6 times slower than the typical modem on a PC and much slower than a PC with a broadband connection), and are awkward to use (small numeric keypad with fiddly buttons). Further developments will address these limitations, such as the personal digital assistants/mobile phone combinations that are beginning to emerge. Although WAP enabled phones have failed to achieve the big success that was expected when they were launched in 1999, they have provided useful pointers to the future.
The key to mobile Internet is access on the move. Applications that have proven most successful include information services, such as railway and flight timetables, leisure resources, e.g., local restaurants and attractions, and time-fillers such as gambling and games. In the future, the killer application for mobility will be location-based services. For example, if a child has a mobile telephone then a parent can use an Internet browser to locate his or her precise position based on the cell phone number – and if it works for children then it will also work for other entities, such as pets and motorcars. Location-based services will also lead to a growth in 'push' advertising. For example, as I walk past a bookstore a message might arrive that they have a special offer for me today. The special offer will be based on my past purchases and preferences as a customer and might be valid for 15 minutes.
The key to the future of mobile applications is bandwidth and always-on services. These will come with the third generation of mobile technology – 3G. However, there are concerns about 3G that have led to it being dubbed 3D: doubt (will it work?), debt (did the telecommunications companies pay too much for their licences?) and delay (when will it be available?). Despite this, we believe the Mobile Internet is going to be big and that all organizations should spend some time considering how they might be affected by this emerging technology.







Comments
Post a Comment